
iOS10 UI教程管理层次结构
iOS10 UI教程管理层次结构,在一个应用程序中,如果存在多个层次结构,就需要对这些层次结构进行管理。在UIView类中提供了可以用来管理层次结构的方法,让开发者可以添加、移动、删除来自层次结构中的元素。开发者可以在视图的实例上直接使用这些方法。以下将讲解3种管理层次结构的方法,分别为添加视图、插入视图以及移除视图。
1.添加视图
添加视图可以使用addSubview(_:)方法,此方法可以添加一个视图到子视图列表的末尾。被添加的视图被作为相同子视图的同级。同级子视图会被分配一个基于插入的顺序的索引,如图1.14所示。这个索引又对应于一个绘制顺序,索引值高的绘制在前,而索引值低的,绘制在前面同级视图的后面。其语法形式如下:
func addSubview(_ view: UIView)
其中,view用来指定要插入的视图。
2.插入视图
insertSubview(_:)方法添加的视图中可以显示在同级视图的前面。如果想要在任意同级视图的前后插入视图可以使用3个方法,分别为insertSubview(_:at:)方法、insertSubview(_:aboveSubview:)或者是insertSubview(_:belowSubview:)方法。
(1)insertSubview(_:at:)方法可以在指定的索引处插入视图,其语法形式如下:
func insertSubview(_ view: UIView, at index: Int)
其中,view用来表示插入的视图,index用来指定索引。
(2)insertSubview(_:aboveSubview:)方法可以在层次结构中插入一个视图,并且这个视图插入到指定视图的上面。其语法形式如下:
func insertSubview(_ view: UIView, aboveSubview siblingSubview: UIView)
其中,view用来表示插入的视图,siblingSubview用来指定视图。
(3)insertSubview(_:belowSubview:)方法也可以在层次结构中插入一个视图,并且这个视图插入到指定视图的下面。其语法形式如下:
func insertSubview(_ view: UIView, belowSubview siblingSubview: UIView)
其中,view用来表示插入的视图,siblingSubview用来指定视图。
【示例1-7:insertSubView】以下将使用insertSubview(_:at:)方法在界面中插入2个视图。具体的操作步骤如下:
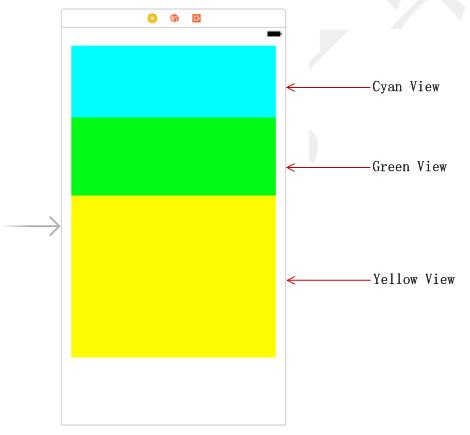
(1)打开Main.storyboard文件,对主视图进行设计,效果如图1.15所示。

图1.15 主视图的效果
需要添加的视图以及对它们的设置如表1-1所示。
表1-1 对视图对象的设置

(2)打开ViewController.swift文件,编写代码,在指定索引处插入视图。
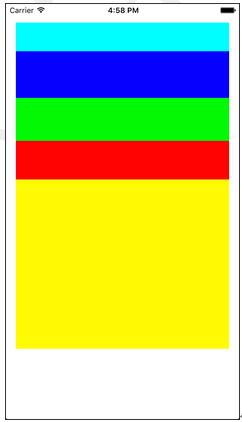
import UIKitclass ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. //插入蓝色的空白视图 let view1=UIView(frame:CGRect(x: 16, y: 76, width: 343, height: 272)) view1.backgroundColor=UIColor.blue view.insertSubview(view1, at: 1) //插入红色的空白视图 let view2=UIView(frame:CGRect(x: 16, y: 220, width: 343, height: 272)) view2.backgroundColor=UIColor.red view.insertSubview(view2, at: 3) }……} 此时运行程序,会看到如图1.16所示的效果。

图1.16 运行效果
3.移除视图
当在应用程序中有不再使用的视图,就应当及时的从层次结构中移除,这样便于对层次结构的管理,此时使用到removeFromSuperview()方法。其语法形式如下:
func removeFromSuperview()
iOS10 UI教程管理层次结构
相关阅读: